Browser Entwicklertools, Aufzeichnen von Laufzeitinformationen, Fehlersuche
In den Browsern der Gegenwart sind vielfältige Entwicklertools eingebaut wie JavaScript- Debugger, DOM- Explorer und die Koonsole.
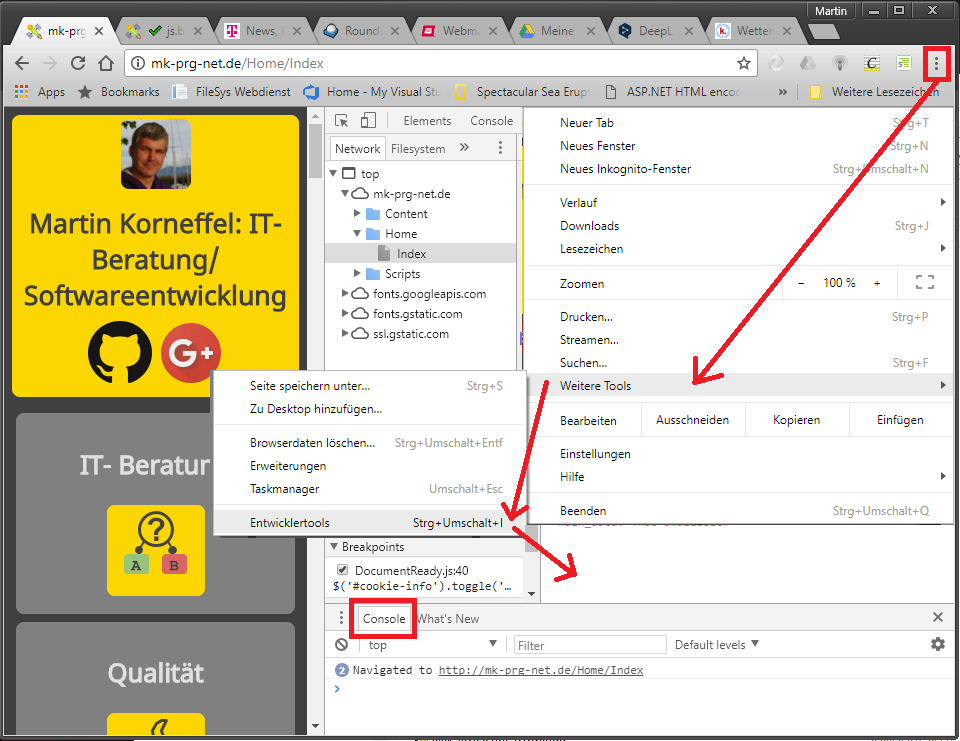
Google Chrome


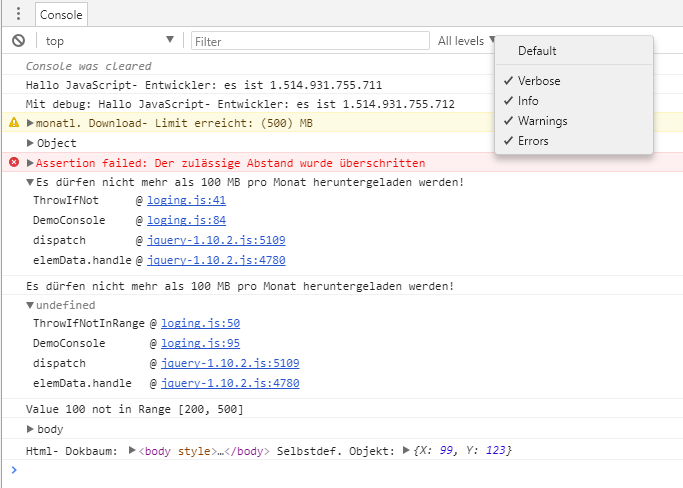
Die Entwicklerkonsole
Die Entwicklerkonsole ist eine Anzeige in den Entwicklertools, die über ein vordefiniertes JavaScript Objekt console
angesteuert werden kann. Mit diesem können Laufzeitinformationen erfasst werden.
Die Laufzeitinformationen sind klassifiziert:
- Error
- Untermenge aller Fehlermeldungen
- Warnings
- Untermenge aller Warnungen
- Info
- Allgemeine Infomeldungen
- Verbose
- Menge aller Meldungen

Fehler werfen und fangen
In JavaScript werden wie in objektorientierten Programmiersprachen üblich, Fehler durch werfen von Fehlerobjekten signalisiert:
// Prüffunktionen für Vorbedingungen
function ThrowIfNot(cond, message) {
if (!cond) {
// Liefert Stacktrace
console.trace(message);
throw Error(message || "");
}
}
function ThrowIfNotInRange(val, beg, end, message) {
if (val < beg || end < val) {
// Liefert Stacktrace
console.trace(message);
throw RangeError("Value " + val.toString() + " not in Range [" + beg.toString() + ", " + end.toString() + "]" + (message || ""));
}
}
// Fehlerbehandlung
try {
ThrowIfNot(limitDownloads < 100, "Es dürfen nicht mehr als 100 MB pro Monat heruntergeladen werden!")
} catch (err) {
// Objekt vom Typ Error wurde geworfen (siehe https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Error)
console.assert(err.__proto__ === Error.prototype);
console.assert(err.__proto__.name === 'Error');
console.assert(err instanceof Error);
console.log(err.message);
}
try {
ThrowIfNotInRange(100, 200, 500);
} catch (err) {
// Objekt vom Typ RangeError wurde geworfen (siehe https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RangeError)
console.assert(err.__proto__ === RangeError.prototype);
console.assert(err.__proto__.name === 'RangeError');
console.assert(err instanceof RangeError);
console.log(err.message);
}
Bitte vor dem Start der Übung die Entwicklertools öffnen.
